
Los tipos de datos en JavaScript
11 de abril de 2023
La Reflexión en JavaScript. ¿Qué es y para qué se usa?
25 de abril de 2023Hoy vamos a hablar sobre la propiedad Prototype de un objeto en JavaScript. Hace poco hablamos de los tipos de datos en JavaScritp donde, entre otras cosas, hablamos sobre los objetos en JavaScript. Hoy vamos a amplicar un poco esta información hablando la propiedad prototype de los objetos.
Qué es la propiedad Prototype
En JavaScript, todos los objetos tienen una propiedad especial llamada prototype o prototipo, que a su vez es otro objeto. Podemos decir que es un modelo, una plantilla, un patrón, «una clase«, si lo pongo entre comillas porque no es una clase, pero se asemeja un poco.
Cuando creamos un objeto en JavaScript, se busca su prototipo para utilizar las propiedades y métodos o funciones que se definen en éste (¿te recuerda algo a una clase?). Si este prototipo esta vacío, JavaScript sigue buscando en el prototipo del prototipo, así sucedivamente hasta encontrar un prototipo con definiciones o hasta llegar a Object.prototype que es el prototipo base para todos los objetos. No hay nada más allá 😁
¿Herencia en JavaScript?
Sí, el prototype nos permite hacer uso de la herencia en JavaScript. Esto hace que a través del prototipo, un objeto pueda heredar propiedades y métodos o funciones. No me gusta usar la palabra método en JavaScript, creo que es más correcto decir funciones. Recordemos que en JavaScript no tenemos clases como tal, así que el prototipo es una herramienta que nos permite crear objetos con las mismas propiedades y funciones en lugar de crear los objetos desde cero duplicando código.
Quiero recalcar que los prototipos no son lo mismo que las clases en otros lenguajes de programación. Recuerda, JavaScript no tiene clases. En JavaScript, al menos de momento, todo es un objeto y la herencia se consigue, como hemos visto, a través del prototype. Si quieres utilizar clases y un tipado más fuerte en JavaScript, por ahora, tienes que usar TypeScript.
Un ejemplo de Prototype
Una imagen vale más que mil palabras, así que vamos a verlo con un ejemplo. En primer lugar nosotros vamos a declarar un prototype:
var prototipoPersona = {
nombre: "",
edad: 0,
hola: function() {
console.log("Hola, mi nombre es " + this.nombre + " y tengo " + this.edad + " años.");
}
};Como ves, es un objeto más de JavaScript, pero ahora lo vamos a usar como prototipo para crear otros objetos:
var persona1 = Object.create(prototipoPersona); // Creamnos el objeto en base al prototype
persona1.nombre = "Antonio"; // Asignamos valor a la propiedad nombre
persona1.edad = 30; // Asignamos valor a la propiedad edad
persona1.hola(); //=> "Hola, mi nombre es Antonio y tengo 30 años."var persona2 = Object.create(prototipoPersona);
persona2.nombre = "María";
persona2.edad = 35;
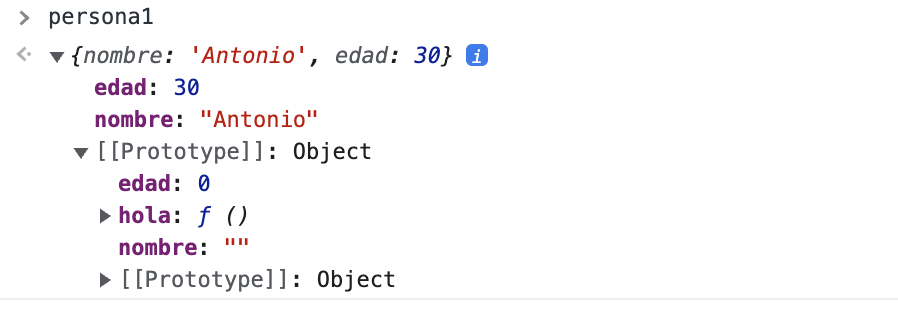
persona2.hola(); //=> "Hola, mi nombre es María y tengo 35 años."Como podemos ver en los dos ejemplos anteriores, a través de Object.create() podemos crear objetos basándonos en otros objetos, en prototypes. Si examinamos este objeto, podemos ver el objeto en sí y su prototipo, que a su vez también tiene prototipo:

Interesante, ¿verdad? Sí, pocas personas hacen uso de esta característica de JavaScript. Tu ya sabes qué es la propiedad Prototype de un objeto en JavaScript. Puedes aprender más en nuestra sección de Desarrollo Web y en la sección específica de JavaScript.
¡Espero que te haya sido de utilidad!